# 定制主题
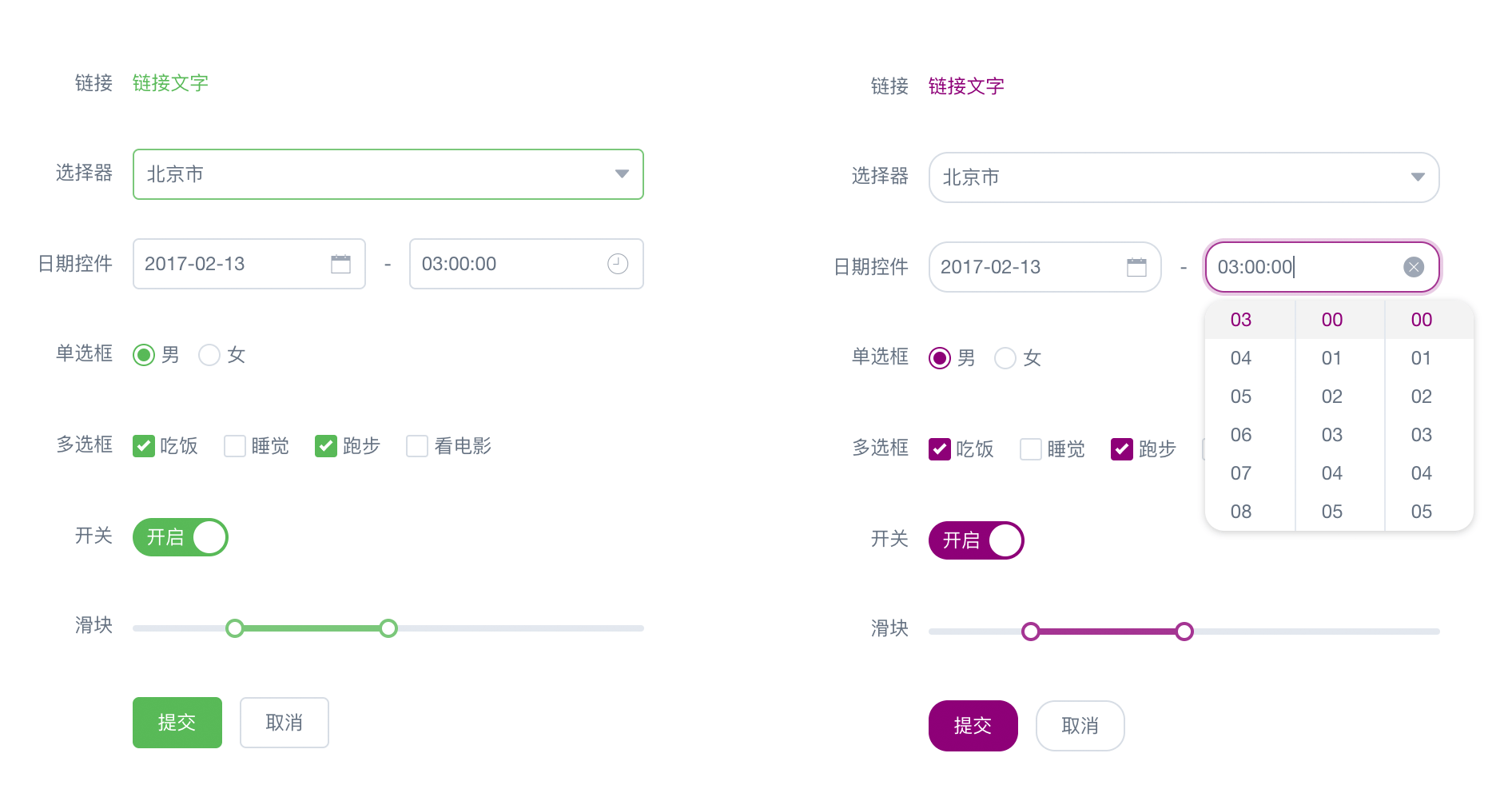
组件库默认提供了一套 UI 主题,并且可以在一定程度上定制新主题,以满足业务和品牌上的多样化视觉需求。
组件库的样式是基于 Sass (opens new window) 进行开发的,默认以前缀 .h- 作为命名空间,并且定义了一套样式变量,定制主题,就是编辑这个变量列表。

# 变量覆盖
首先在项目中先建一个目录,比如 my-theme,然后在 my-theme 下建立一个 scss 文件 index.scss,并写入下面内容:
@import 'h_ui/src/styles/index.scss';
// 下面是要覆盖的变量,例如:
$primary-color: #8c0776;
完整的默认变量列表可以查看 hui/src/style/custom.scss文件。
然后在入口文件 main.js 内导入这个 scss 文件即可:
import Vue from 'vue';
import hui from 'h_ui';
import '../my-theme/index.scss';
Vue.use(hui);
