# 环境准备
# 安装 Node.js
# 下载 Node.js 安装包( v10.15.3 )
使用 webpack 作为构建工具开发组件,需要依赖于 Node.js 环境,如果您的电脑上并未安装 Node.js,请按照以下提示下载系统对应的安装包安装即可
- Windows Installer (.msi) 32-bit (opens new window)
- Windows Installer (.msi) 64-bit (opens new window)
- Mac OS X Installer (.pkg) 64-bit(v 7.7.3) (opens new window)
- Linux Binaries (.tar.xz) 64-bit (opens new window)
注意事项
下载的 Node.js 为官方推荐使用的稳定版本,如有需求请自行下载最新版本 (opens new window)。
鉴于国内网络原因,下载资源均来源于淘宝镜像源 (opens new window)。
# 安装 Node.js 环境( Windows 系统)

打开 Node.js 安装程序,点击 Next 开始安装。

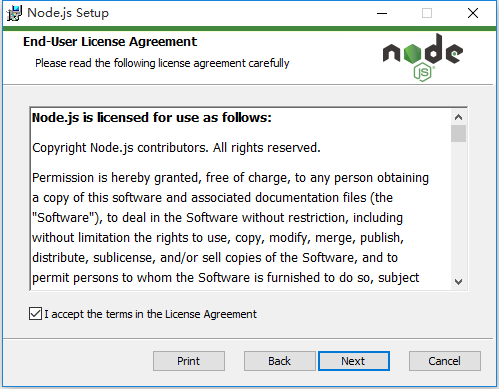
勾选接受协议,点击 Next。

建议把安装路径更改为 C:\nodejs\ ,点击 Next。

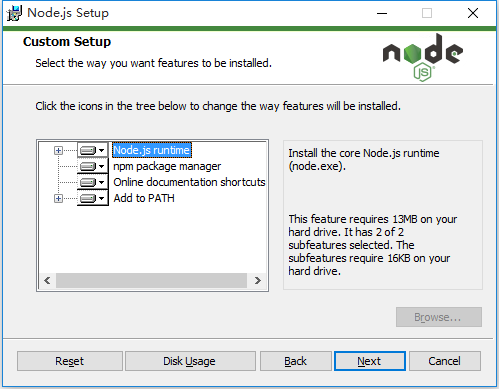
默认全部安装,无需更改,点击 Next。

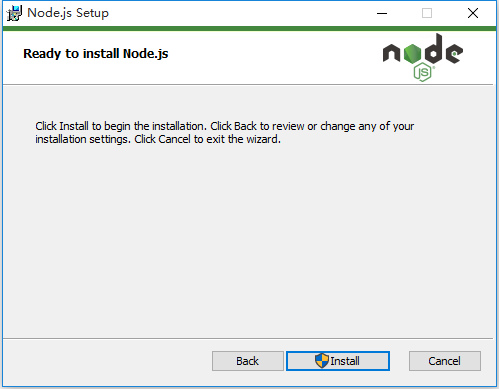
点击 Install,开始安装,耐心等待安装完毕。

出现该界面说明 Node.js 环境已经安装完毕,点击 Finish 退出安装程序
注意事项
安装 Node.js 的路径千万不能带有空格,否则会引起 Node.js 无法正常运行,强烈建议按照图中的路径进行安装!

检查是否安装成功
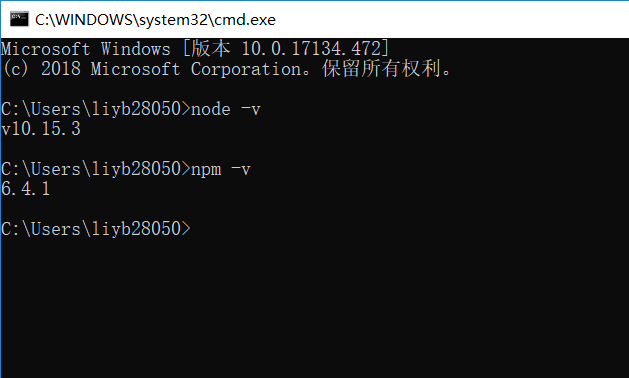
打开命令行窗口界面(开始->运行->输入 cmd ),输入 node –v,若出现 Node.js 版本号,则表示安装成功,Node.js 安装成功,代表着 npm 也安装成功
# 安装 @hui/cli
执行以下命令将脚手架安装到本地
npm i @hui/cli -gd
